Snipaste是一个简单但功能强大的截图工具,支持将截图贴回到屏幕, Snipaste支持快捷键截图,默认是F1。
Snipaste可以将剪贴板里的文字或颜色信息转化为图片窗口。 支持缩放、旋转、半透明,甚至让鼠标能穿透,对于程序猿或设计师来说,Snipaste非常好用。
Snipaste是Snip + Paste ,截图 + 贴图。
软件截图

贴图,即是使图片成为一个窗口并置顶显示:

贴图窗口可以旋转、缩放、半透明、鼠标穿透:shaoit.com

以上功能也许并不新奇,但Snipaste还有很多特别的地方。
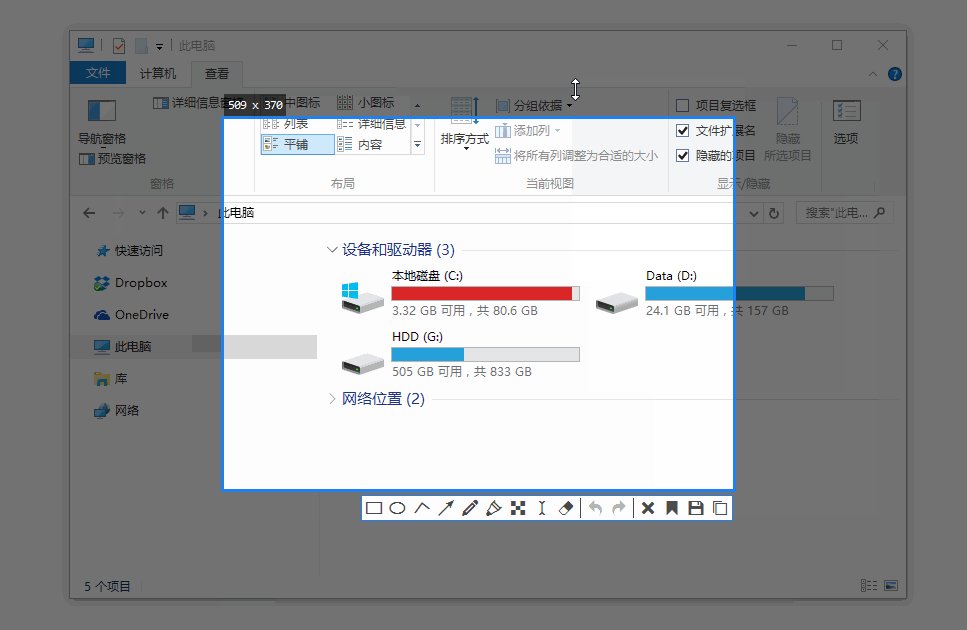
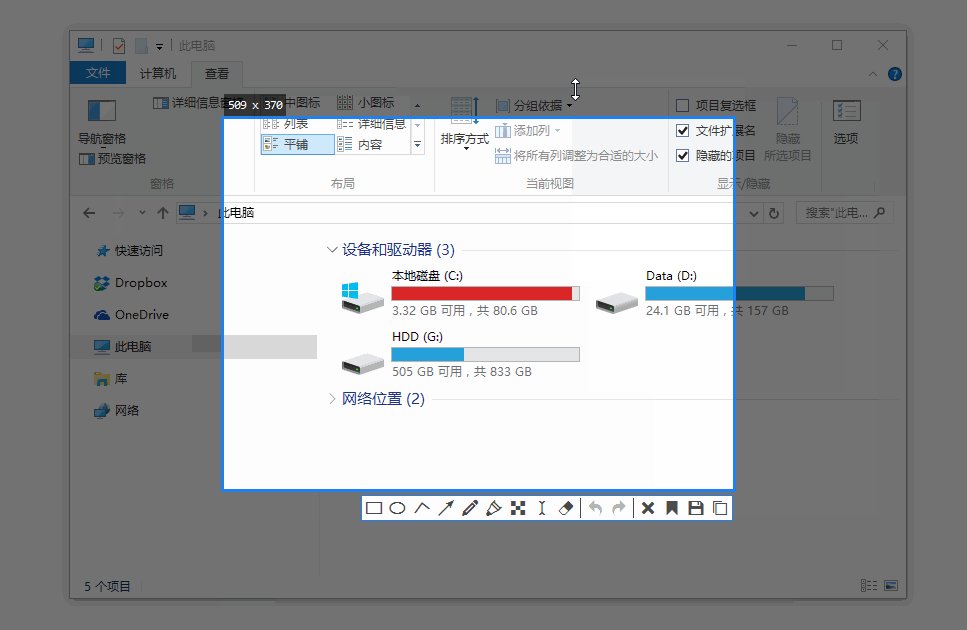
精确控制截图范围:

截图记录回放:

是的,不只是回放全屏的截图,之前截图中的画图过程也能重现。
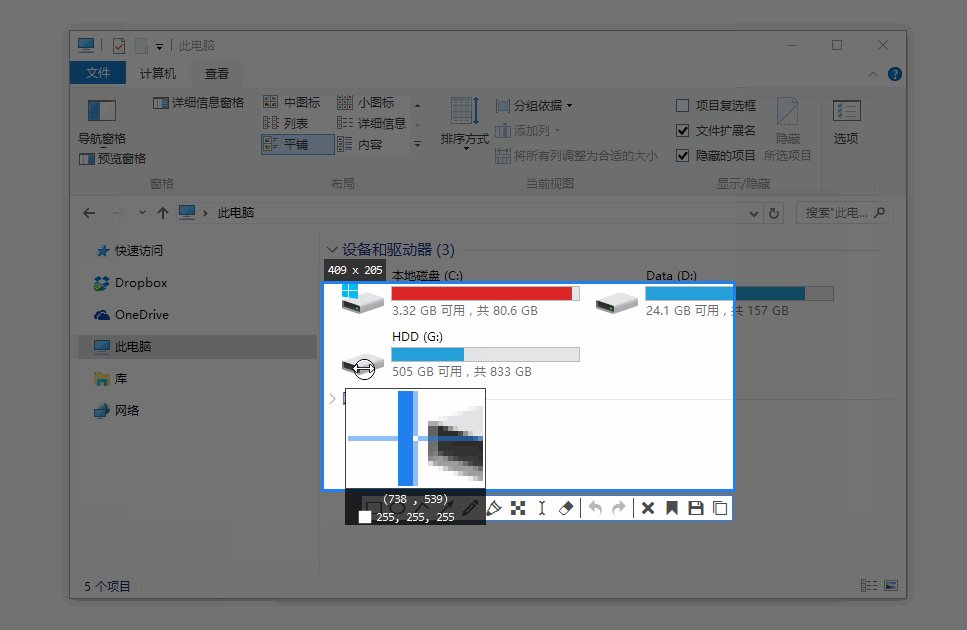
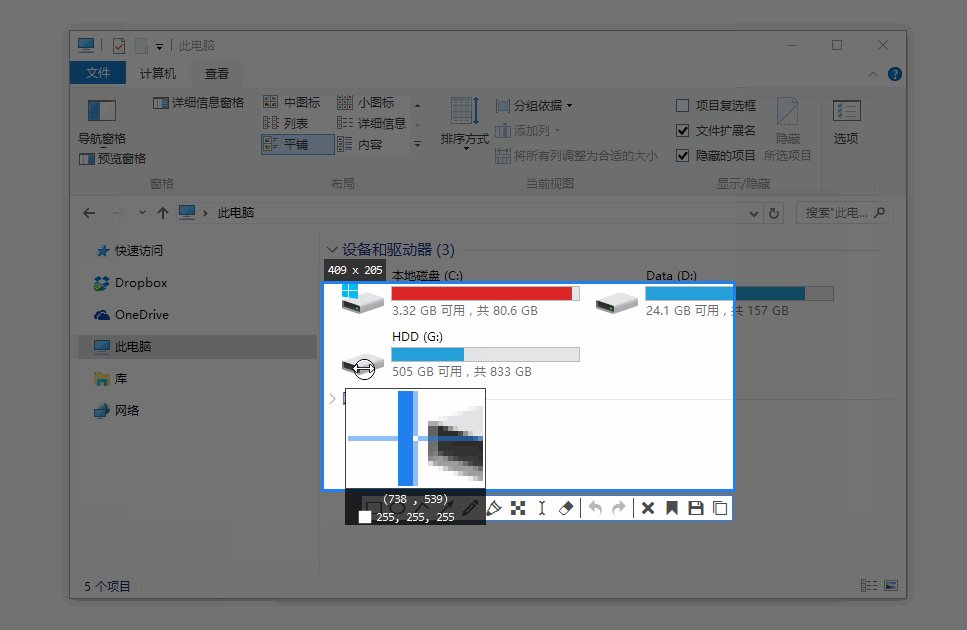
取色(不只是显示取色框,能复制当前像素点的 RGB 值):

取色之后,还能把颜色贴出来(同时可得到各种颜色格式的转换):

普通的纯文本,可以转换成图片

HTML 格式的文本,也可以:

配合支持 HTML 格式复制的代码编辑器食用更佳:

图片编辑功能不止在截图时可用,贴图窗口亦可:

有马克笔、马赛克、高斯模糊、橡皮擦功能:

文字可旋转:

当然,截图和贴图还可以结合得更紧密。
截图后复制到剪贴板里的图片,贴出来可以就在原来截图的位置:

也可以一步到位:

还有炫酷一点的,在贴图窗口播放 GIF :

不喜欢默认的蓝色界面也没关系,主题色任你选,通知栏图标也随你定制:

换个截图遮罩的颜色:

关于安全
- 无广告
- 不写注册表
- 不会往除程序主目录和 startup (启动) 文件夹之外的其他地方写入任何文件
- 不上传任何数据
- 现阶段也不会下载任何数据,但以后要加上自动更新功能。
有些同学可能会问了,既然现在不需要任何网络连接,为什么程序包里还有一个 Qt5Network.dll ?
好问题!这个模块是因为用了 SingleApplication 的代码,它使用 QLocalSocket 和 QLocalServer 来实现防止程序多开。
防止多开的主要考虑是,多开的情况下,有一些程序逻辑就不好处理了。对于普通用户,也没有多开 Snipaste 的必要。
QQ 截图?看到上面第一张图,你可能想到了 QQ 截图。但事实上, Snipaste 的截图和 QQ 截图最大的相同点就两个:
好吧,我也承认,它们就是 QQ 截图的最大特点。
其实,我只要把工具条的样式改一改,也许就不像 QQ 截图了,但我想了很多方案,还是觉得这两段式的工具条比较合理……
不过,真要细究起来,如果说 Snipaste 的截图和 QQ 截图相同 /相似的地方有 5 点,那我可以列出它们 15 点不同的地方,这还是保守的说法。
比如, QQ 截图只能自动选取到窗口区域,而 Snipaste 可以高效地自动选取按钮、文字等界面元素。
- 注:对 Chrome 窗口进行元素选取需在 chrome://accessibility/ 打开 Global accessibility mode , Firefox 则无需额外设置。
比如, QQ 截图在你画了图之后就不再允许改变截图区域了, Snipaste 可以。
比如,在 QQ 截图里要改变截图区域,需要把鼠标放在截图区域的边界上, Snipaste 不用:

比如, QQ 截图在你确定了截图区域之后,取色框就不再显示了,而 Snipaste 随时都可以唤出取色框。
比如,在 QQ 截图的取色框里,是没有显示截图边界的,这就使得你没法精确地确定截图边界,而 Snipaste 可以,并且可以用键盘像素级地控制截图区域。
还有很多很多细节,不再多说,如果它正好切中了你的需求,我很荣幸。但也会有人说,我并不需要那些特性啊,比如截图的时候自动选取界面元素就很烦
人,没问题, Snipaste提供了开关。
当然,如果还有你认为需要改进的地方,不管是多么小的细节,请告诉我,让我们把 Snipaste 变得更好。
城通网盘:
点我进入
百度云:
点我进入



















 是
是
 否
0人认为此回复有帮助
否
0人认为此回复有帮助